|
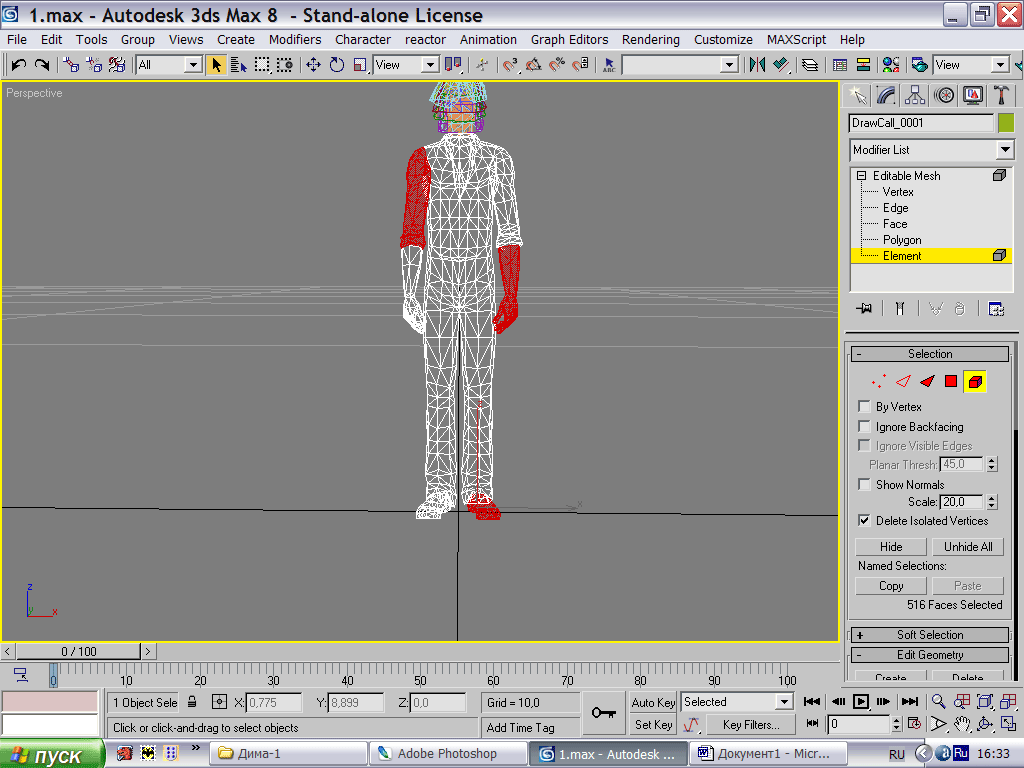
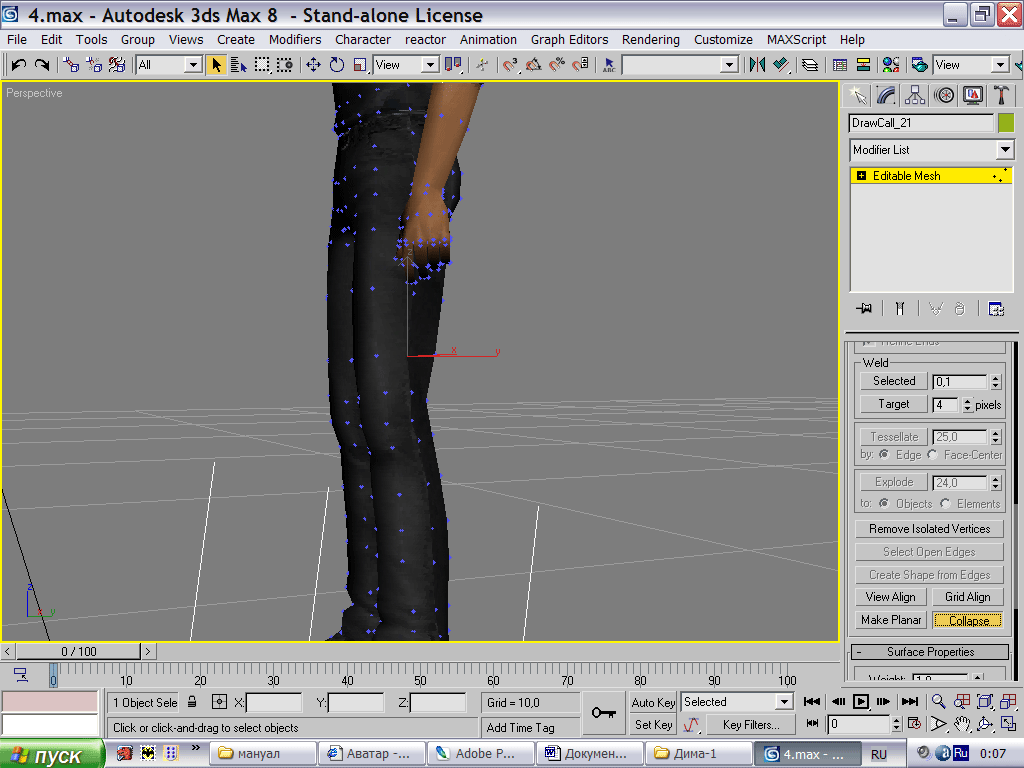
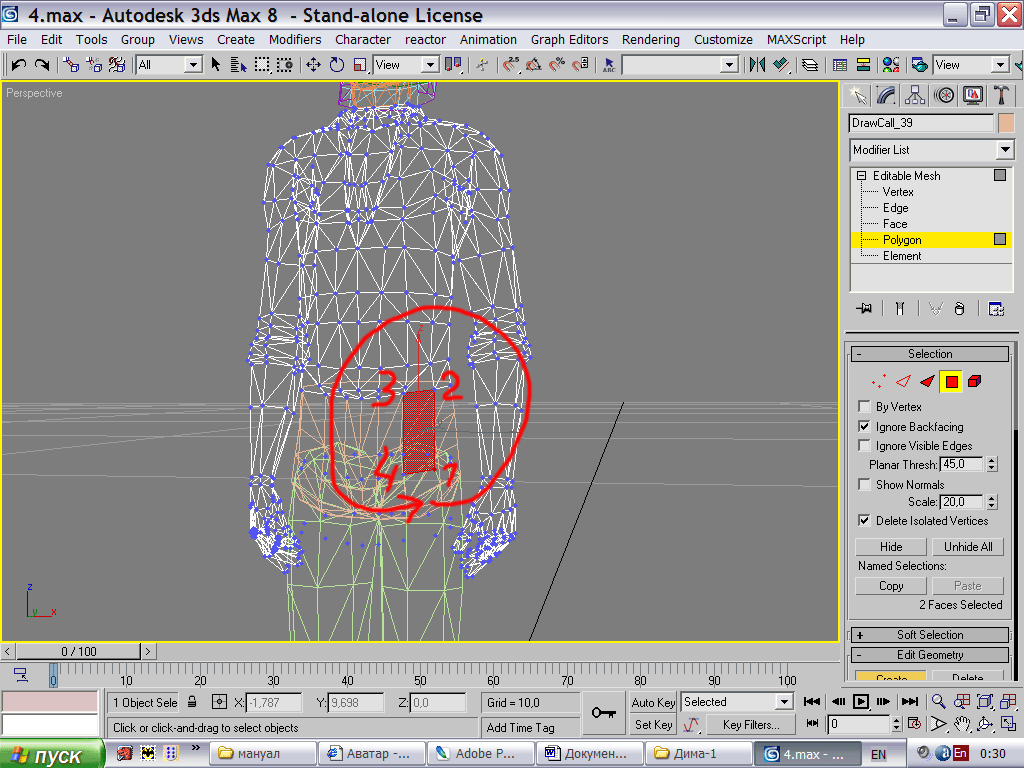
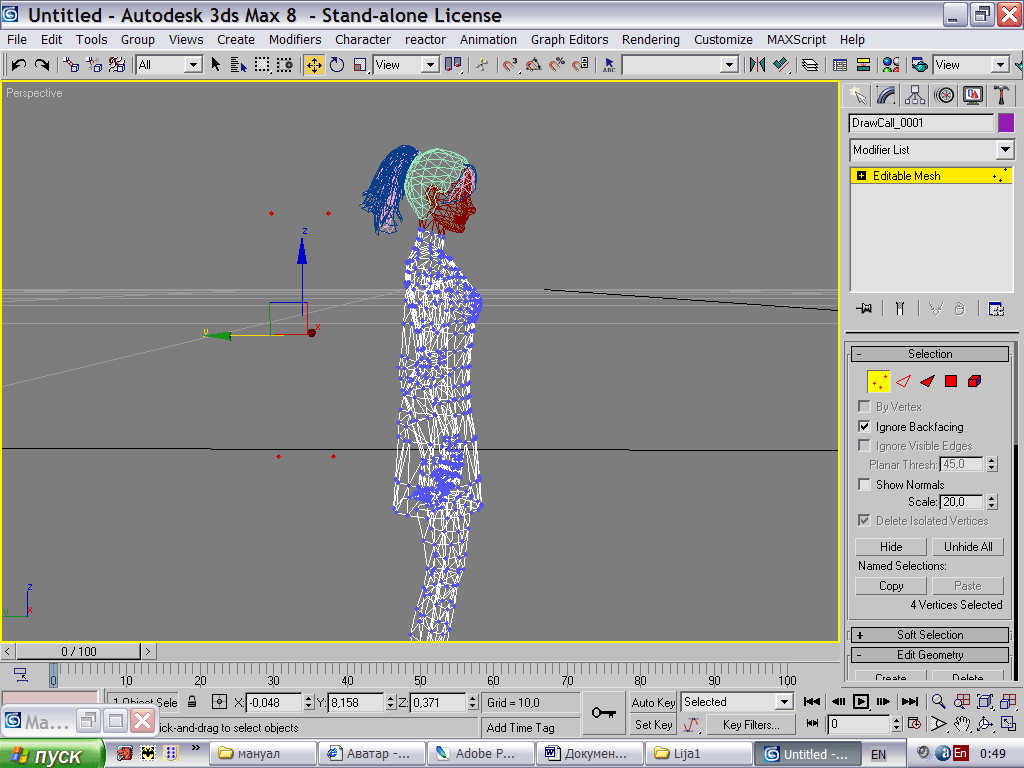
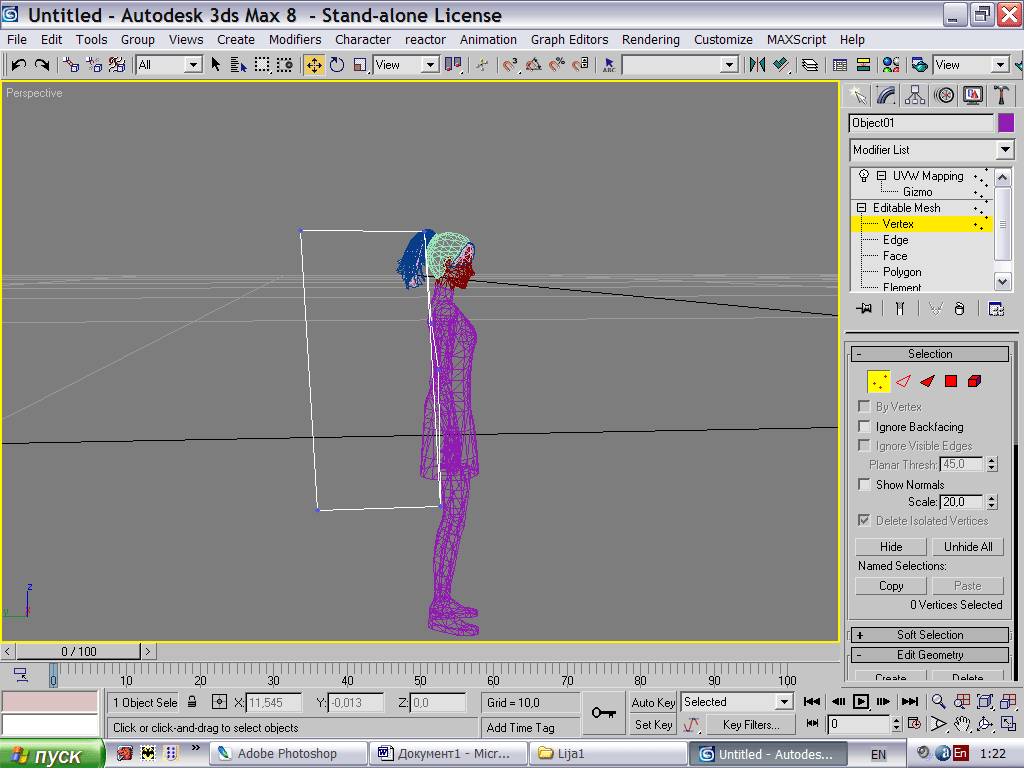
Дополнения И напоследок некоторые тонкости. Несколько вопросов, которые могут возникнуть, и которые вы можете разрешать, либо не разрешать, аватар у вас всё равно получится. Для начала остановимся на таком вопросе, как элементы а аватаре. Я практически не встречала аватара из игры, в котором не было бы элементов. Может быть, какая-то модель и будет цельным объектом. Но чаще всего элементы имеют место быть и это в большинстве случаев облегчает работу. Однако есть у них и недостатки. Посмотрим, к примеру, на аватар, над которым только что работали. Он, мало того, что делится на элементы по вертикали - ботинок, руки, туловище: |

|
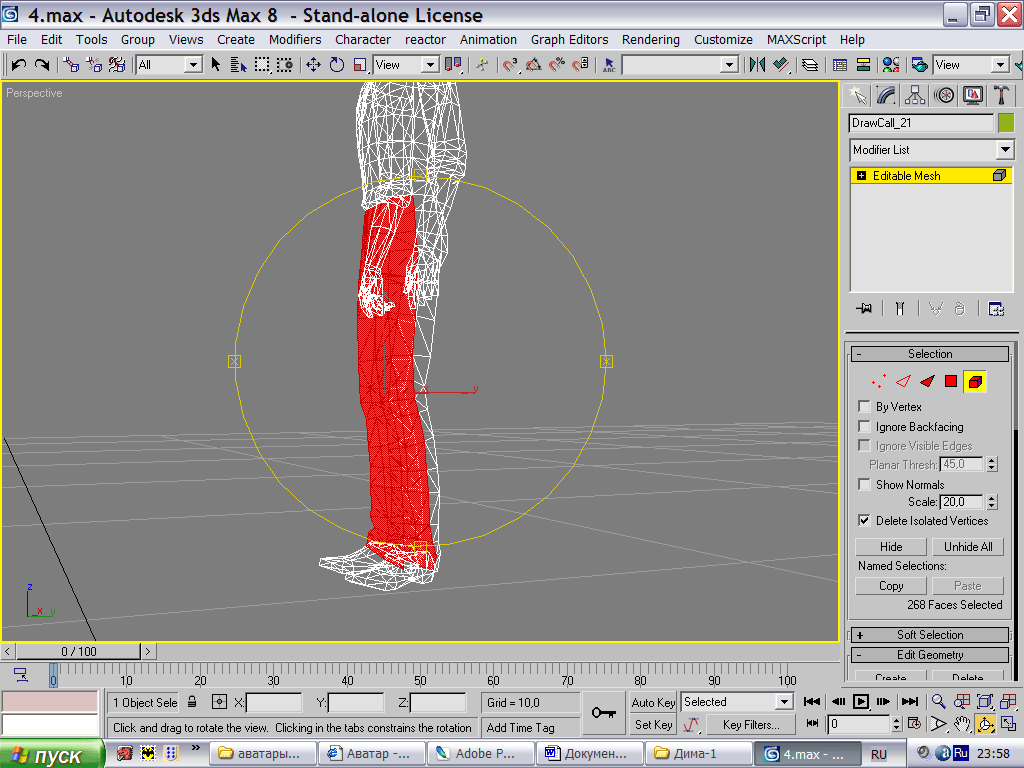
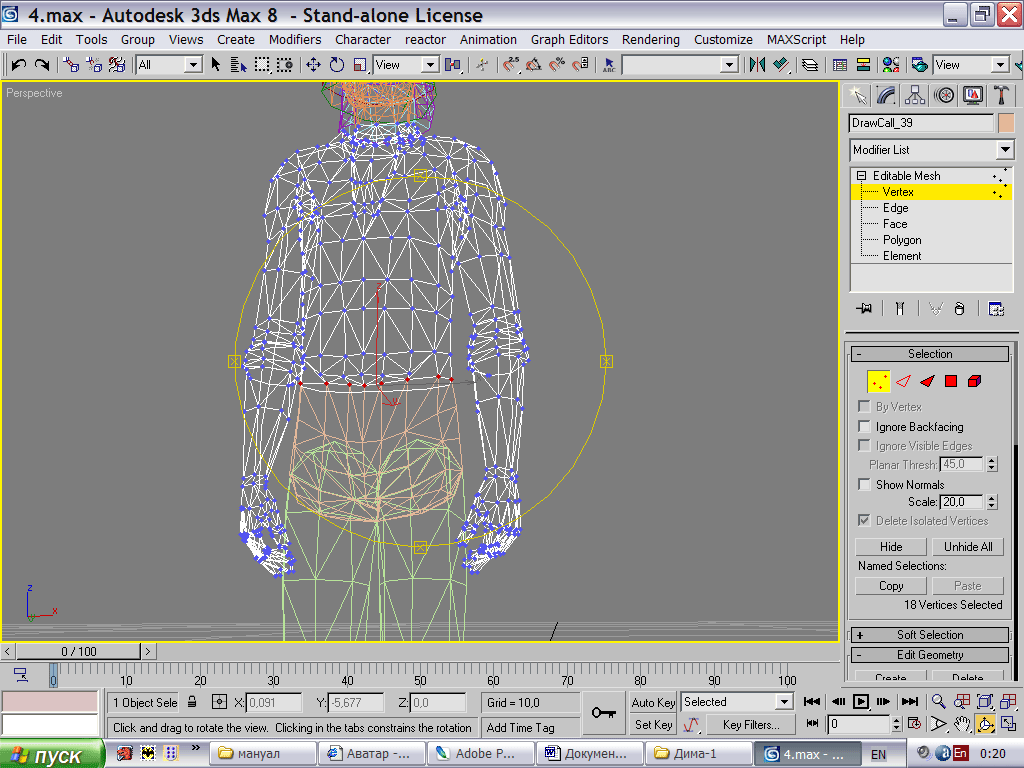
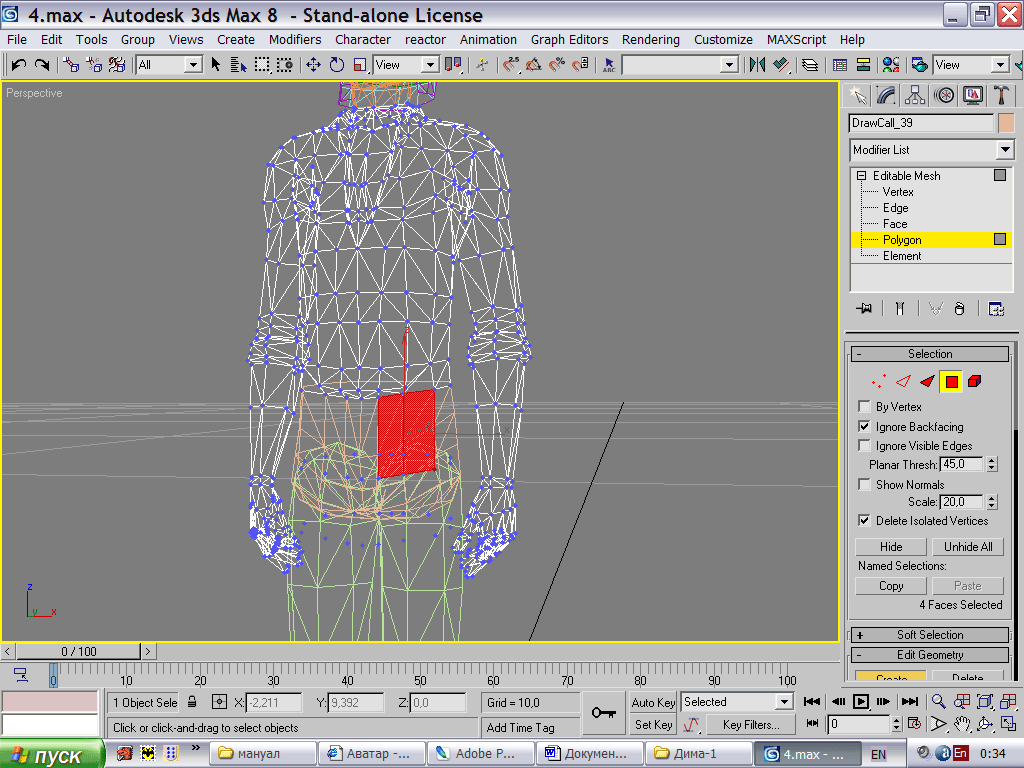
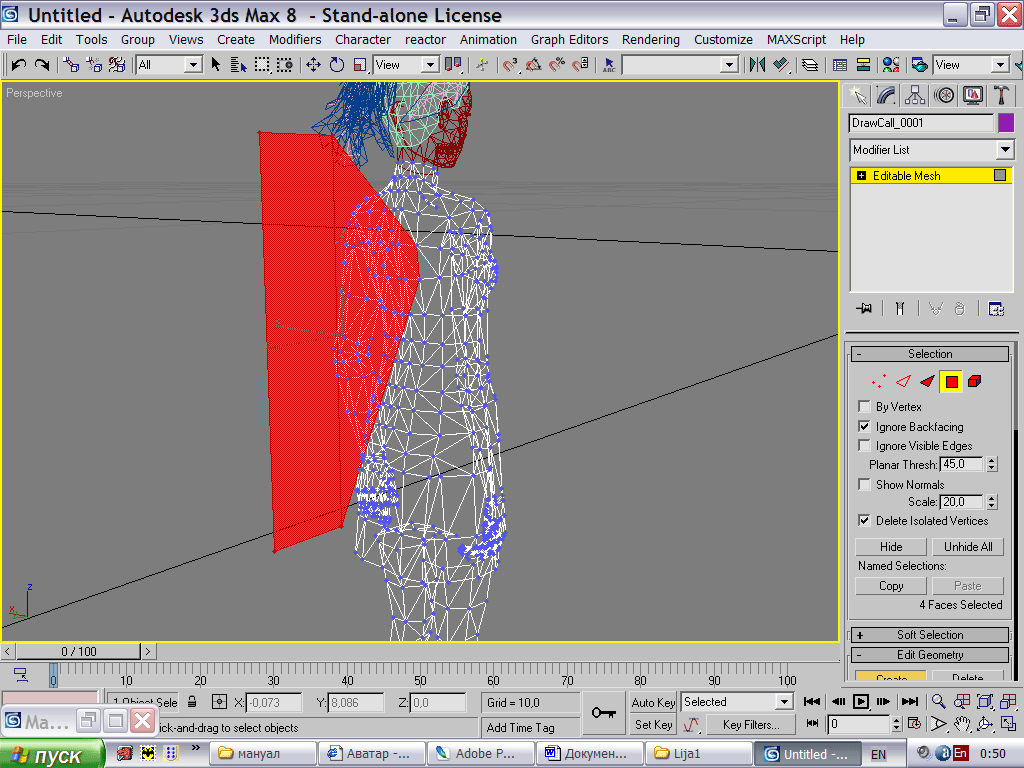
так ещё и весь аватар вдоль поделен на 2 половины: |

|
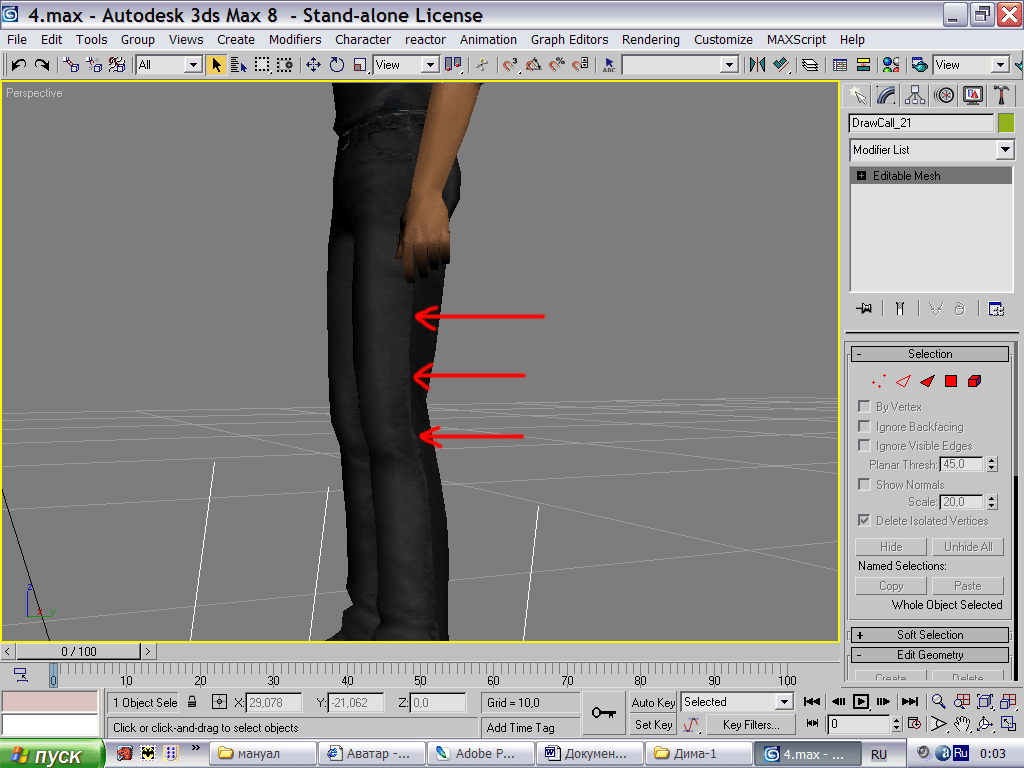
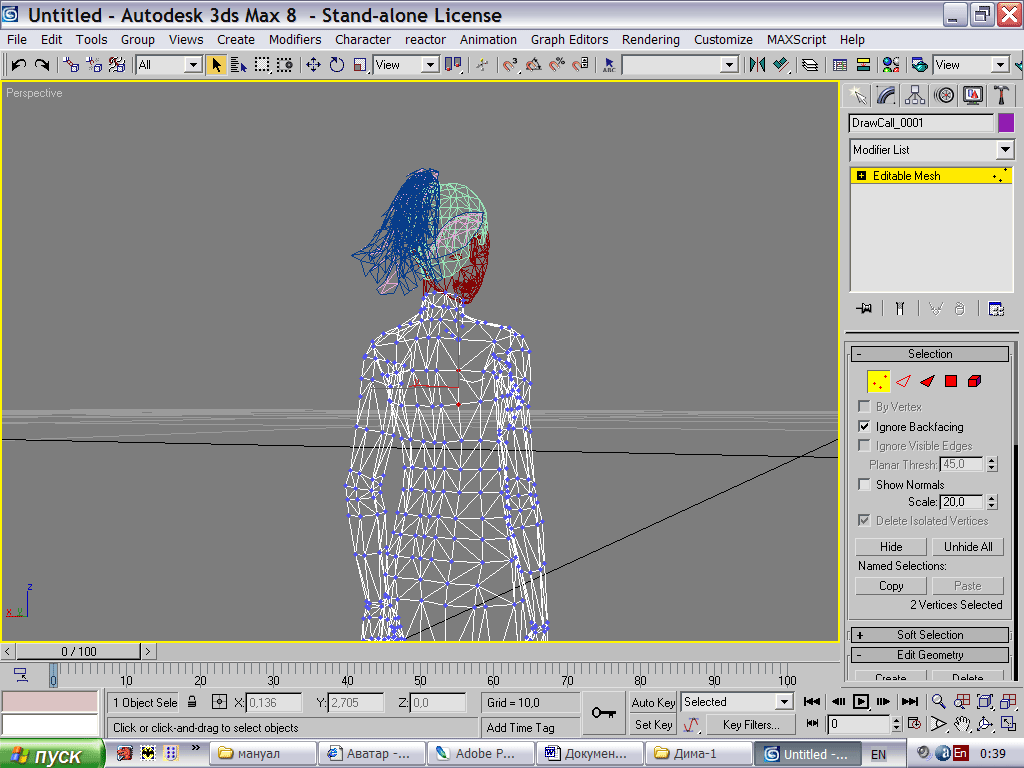
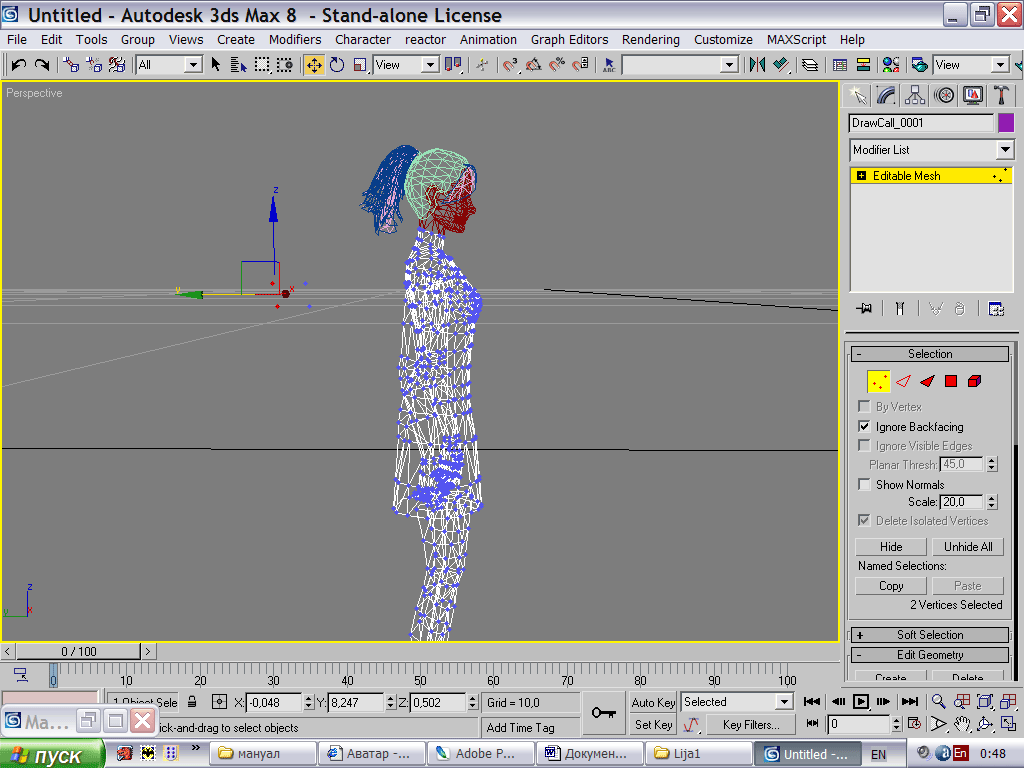
Когда в мире на аватар будет падать свет, браузер распределит его так, как будто это 2 различных объекта, и на стыке этих элементов возникнет слишком яркий контраст между теневой и светлой частью: |

|
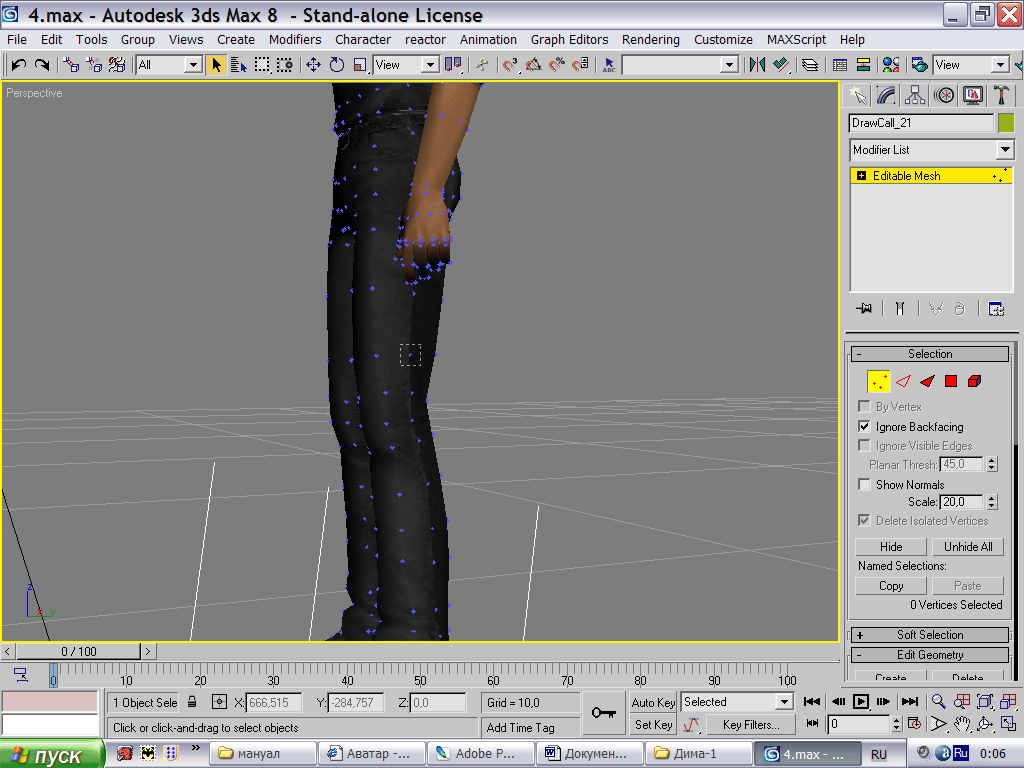
Что бы эту ситуацию поправить, соединим переднюю и заднюю части в аватаре. Я сделала это, соединяя вертексы на стыке элементов методом Collapse. Удобно при этом активировать опцию Ignore Backfacing. |

|
Набрасываем мышкой петлю на 2 вертекса, и нажимаем Collapse: |


|
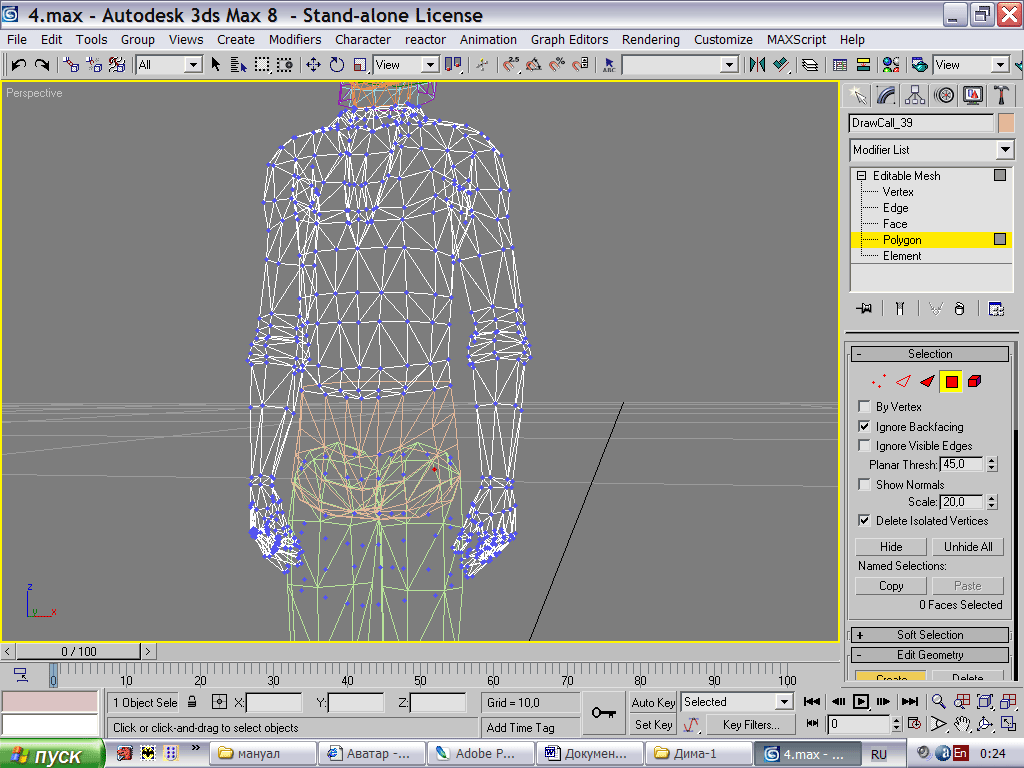
Удерживая ШИФТ, двигаем вертексы вниз, таим образом копируя их. Повторяем процедуру ещё 2 раза. Получаем несколько рядов вертексов. Выделяем один вертекс, находящийся в верхнем ряду, активизировав перед этим Ignore Backfacing. |

|
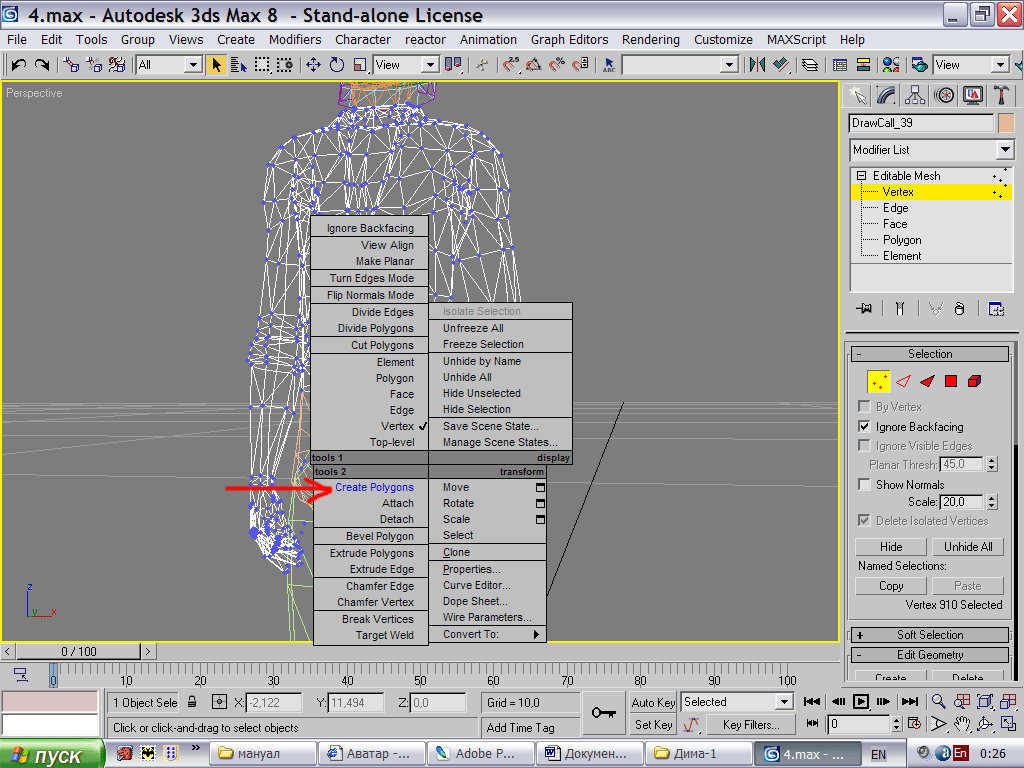
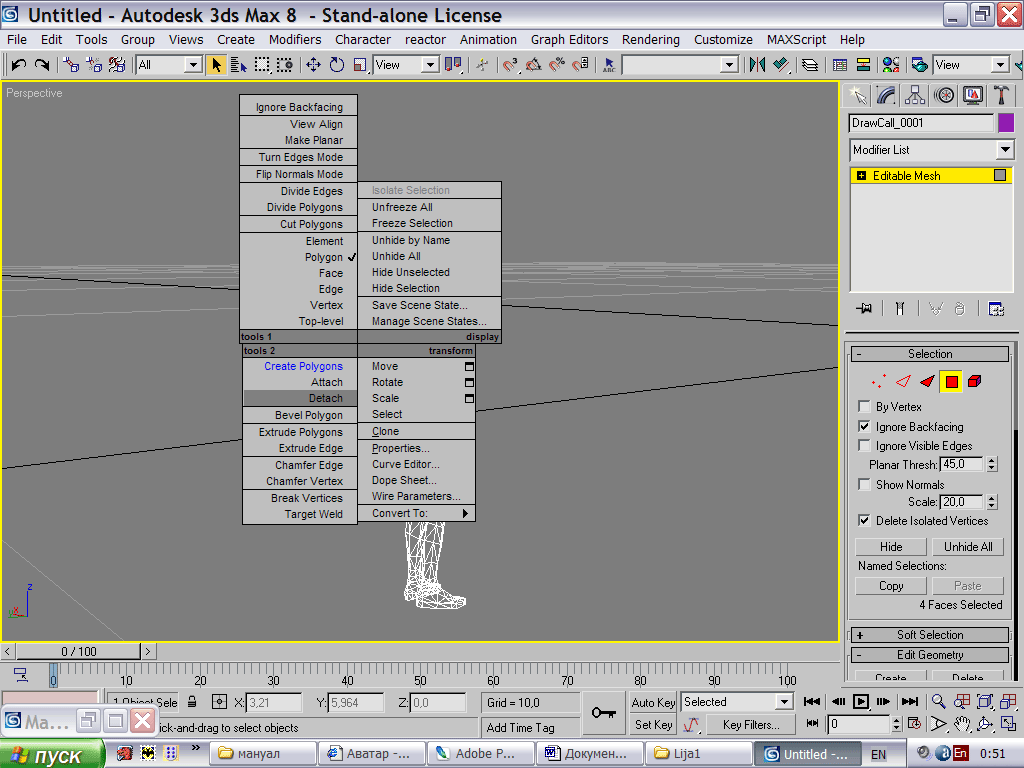
Затем нажимаем правой кнопкой мыши по вертексу и в выпавшем меню ищем Create Poligons. |

|
Создаём полигон: нажимаем на выделенный вертекс, затем на тот, что находится сверху, слева от этого верхнего, внизу от только что выделенного верхнего и возвращаемся к самому первому вертексу. Итого мы нажали поочерёдно на 4 вертекса и затянули их одним полигоном. |

|
Можно захватить и 3 вертекса, полигон тоже получится. Можно 5. Но 4 удобнее. И главное: выбираем вертексы против часовой стрелки! Если выбирать их по часовой, то мы получим полигон, видимый только с внутренней стороны аватара. А, соединяя точки против часовой стрелки, мы получаем нормальный полигон, видимый снаружи. Полигон, видимый изнутри, тоже может быть когда-то полезен в другой работе. Итого получили полигон. Переходит к следующему вертексу. |


|
Копируем их, выдвинув за пределы спины, удерживая ШИФТ. Повторяем процедуру ещё раз. |

|
Придали вертексам нужную форму. |

|
И затянули полигонами, соединив при этом с первоначальными вертексами в теле. |

|
Кликнули по выделенному полигону правой кнопкой мыши и в выпавшем меню выбрали Detach. Получите новый объект крыльев. |

|
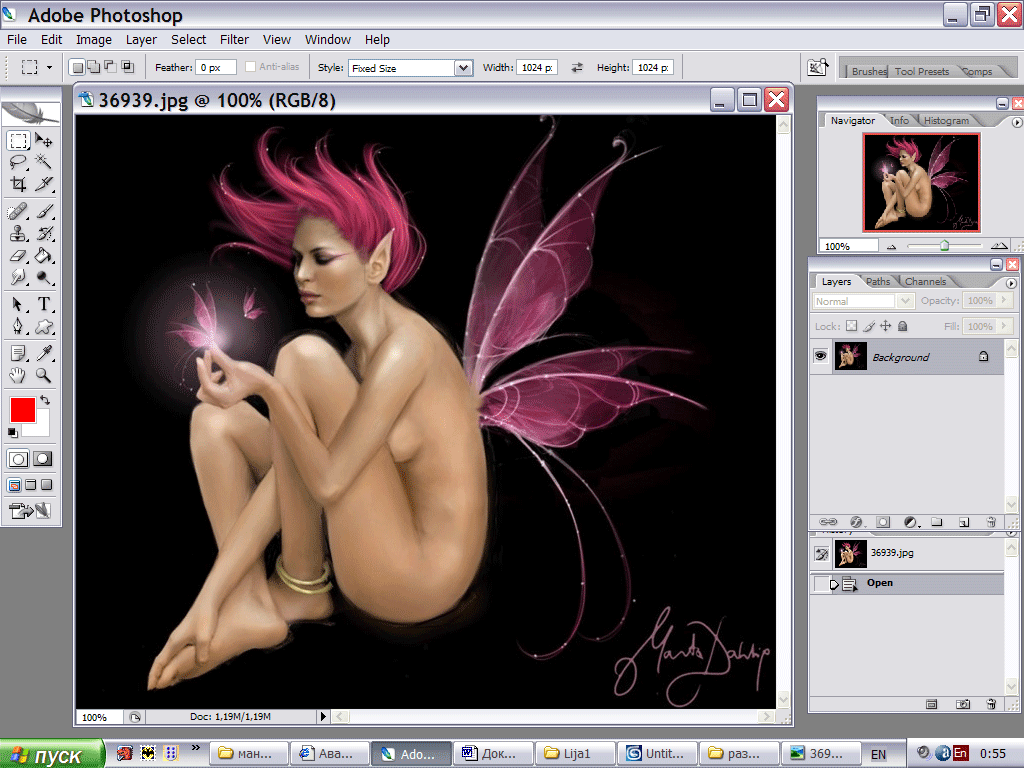
Подвигали вертексы, придавая им нужную форму. Подготовим текстуру. Из понравившейся картины: |

|
вырезаем крылья, немного разворачивая их при этом. Получаем текстуру: |

|
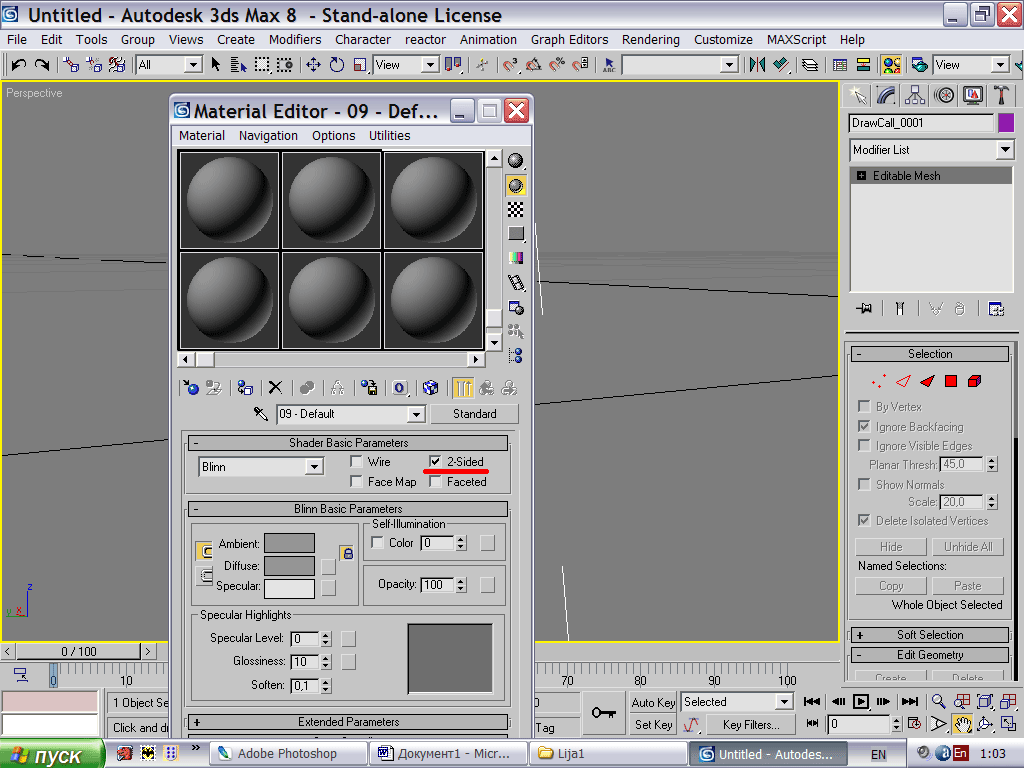
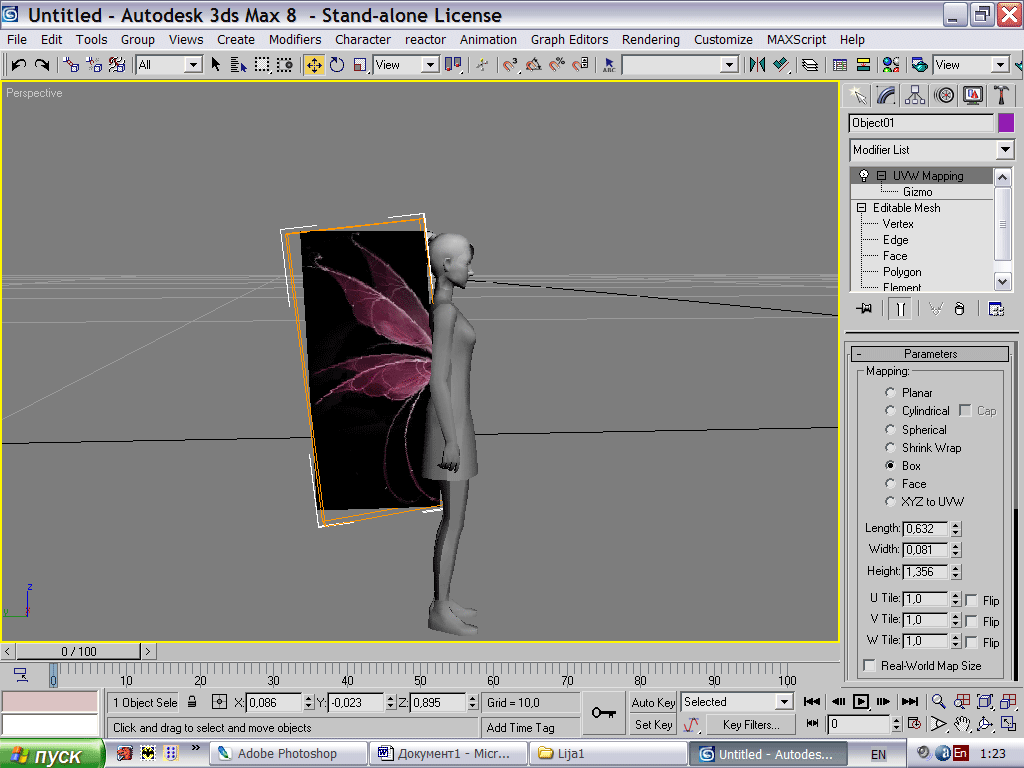
Сохраняем в папке с моделью девушки. Назначаем через Material Editor эту текстуру крылу, поставив сразу в опциях 2-sided для того, что б текстура была видна с 2-х сторон крыла. |

|
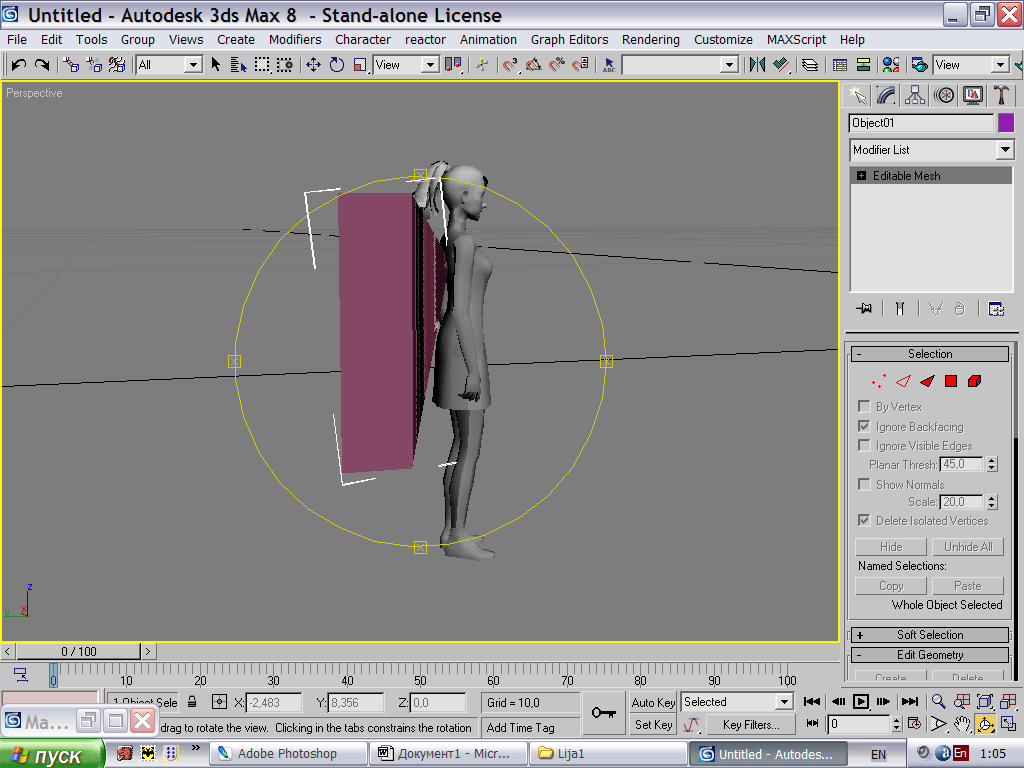
Назначили текстуру крылу и видим, что она не имеет вида. Что и следовало ожидать. |


|
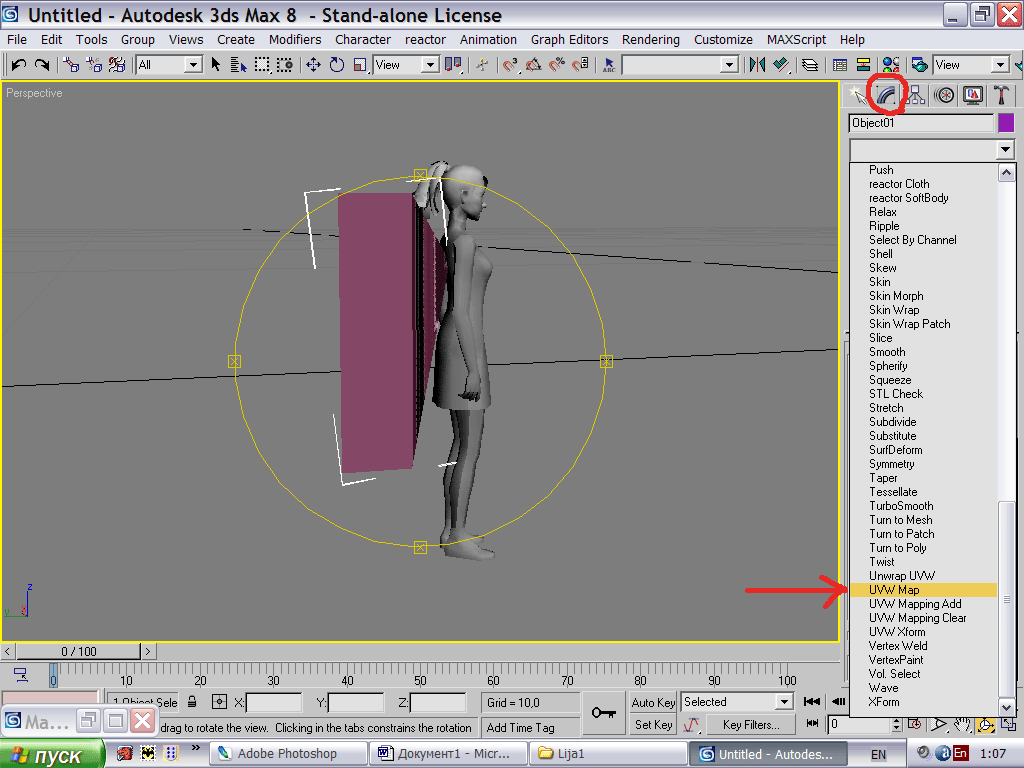
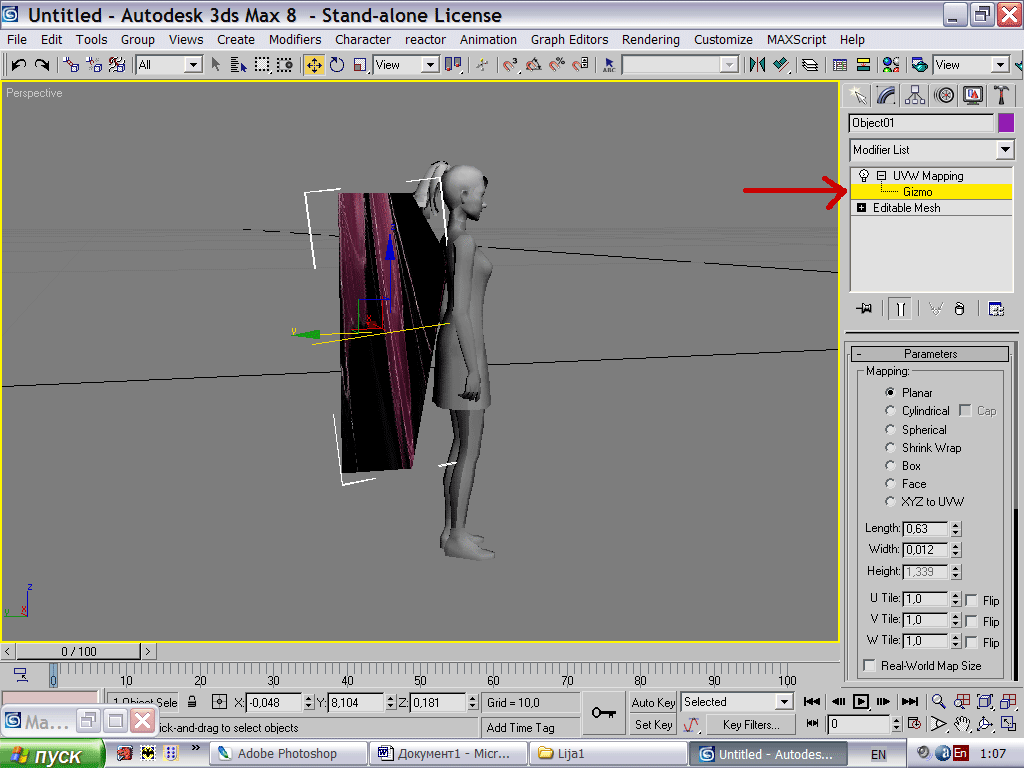
При работе с этим модификатором обязательно надо выбрать Gizmo. |

|
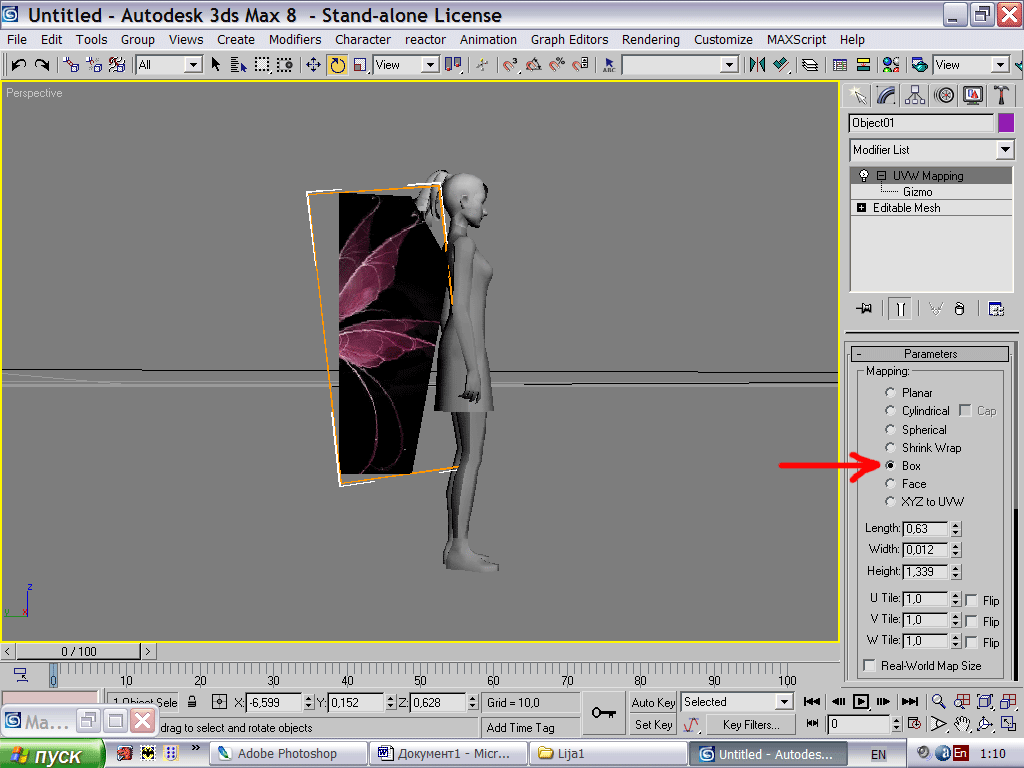
Далее выбираем оптимальные параметры для наложения текстуры. Для данного крыла подошло следующее. Box: |

|
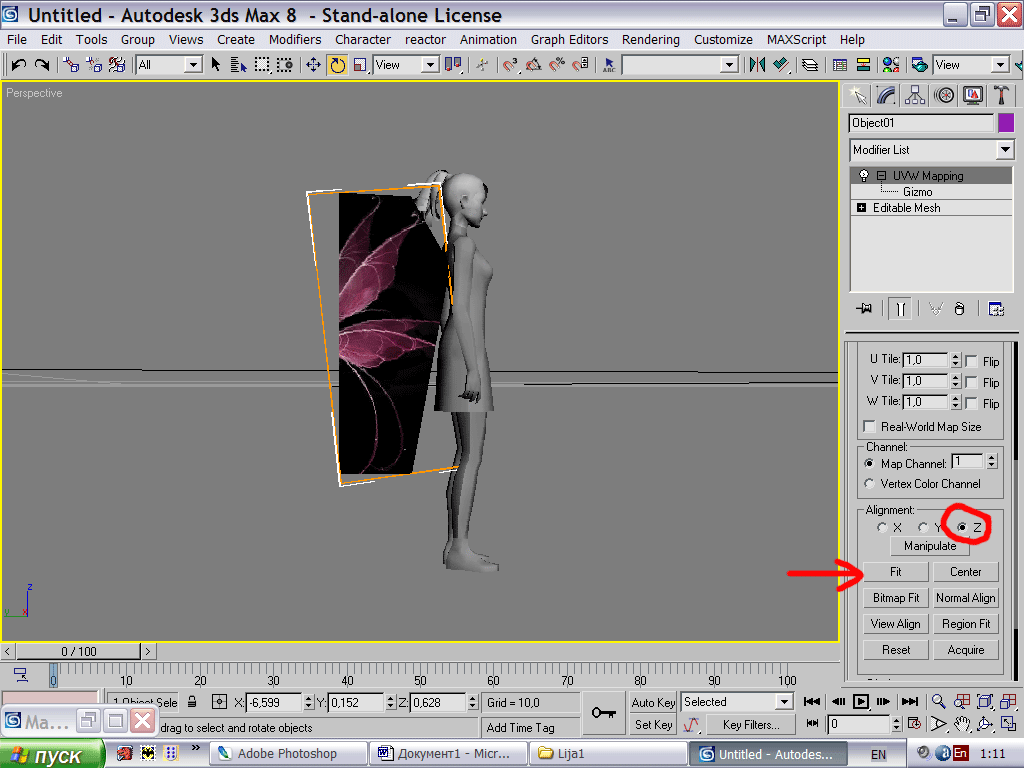
Выравнивание по оси Z и Fit для распределения текстуры точно по размеру крыла. |

|
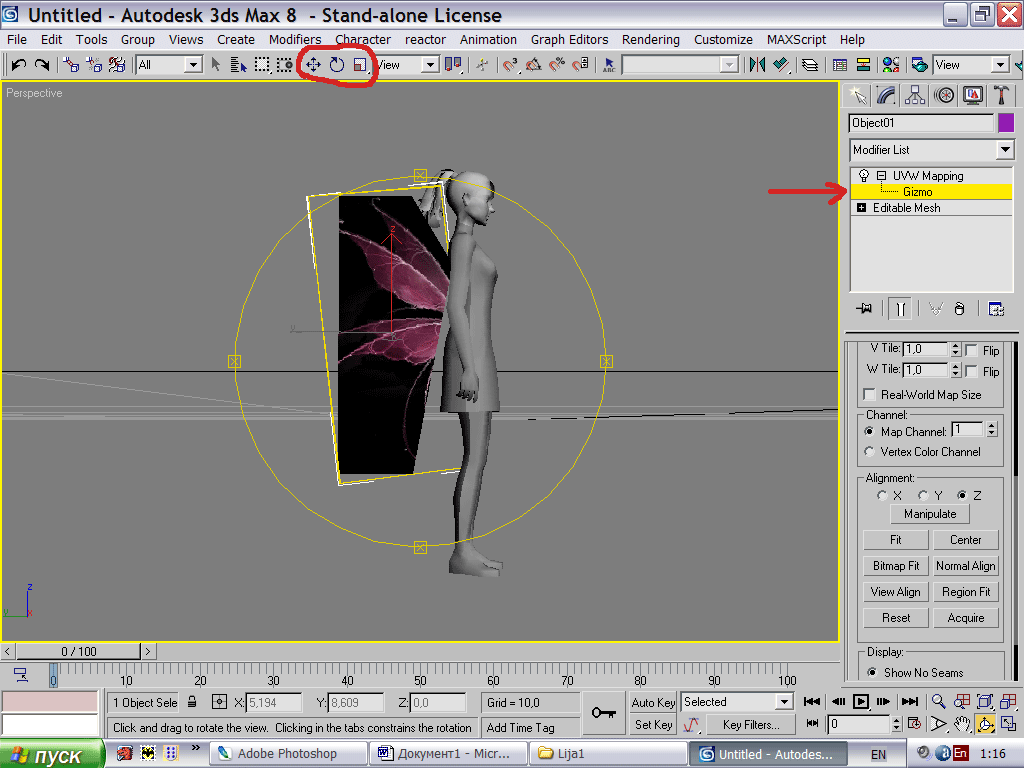
Как видим, текстура крыла изначально развёрнута в другую сторону. Можно, конечно, разворачивать текстуру по оси Z, но проще оказалось отразить её по горизонтали в Фотошопе. В этом модификаторе можно текстуру увеличивать, уменьшать, передвигать и разворачивать так, как бы мы это делаем с обычным объектом. Но для этого надо выбрать Gizmo. |

|
Уже почти. Вернёмся в свитке модификаторов назад и подвинем вертексы так, что б текстура вся была видна и лежала красиво. Нажмём ещё раз Fit. В итоге оптимальное расположение вертексов крыла оказалось таким: |

|
Выглядит с текстурой оно так: |

|
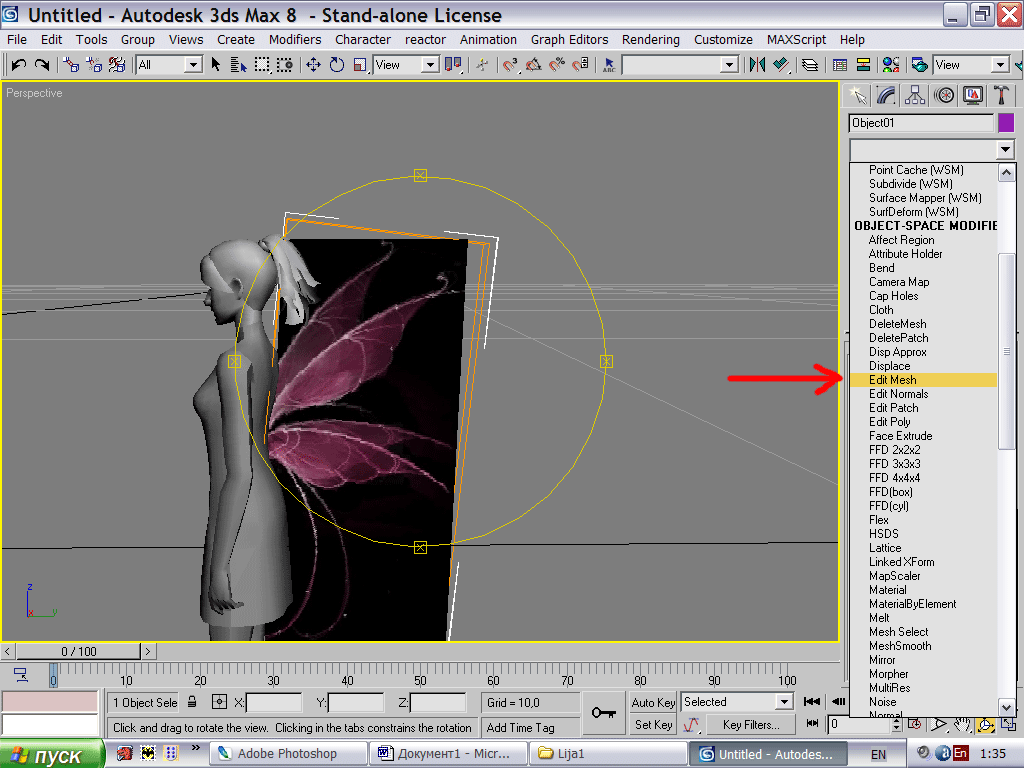
Необходимо немного развернуть крыло. Если опять вернуться по списку модификаторов вниз и развернуть полигоны, то нарушится уже готовое наложение текстуры. Поэтому применяем к объекту модификатор Edit Mesh поверх модификатора UVW Map. |

|
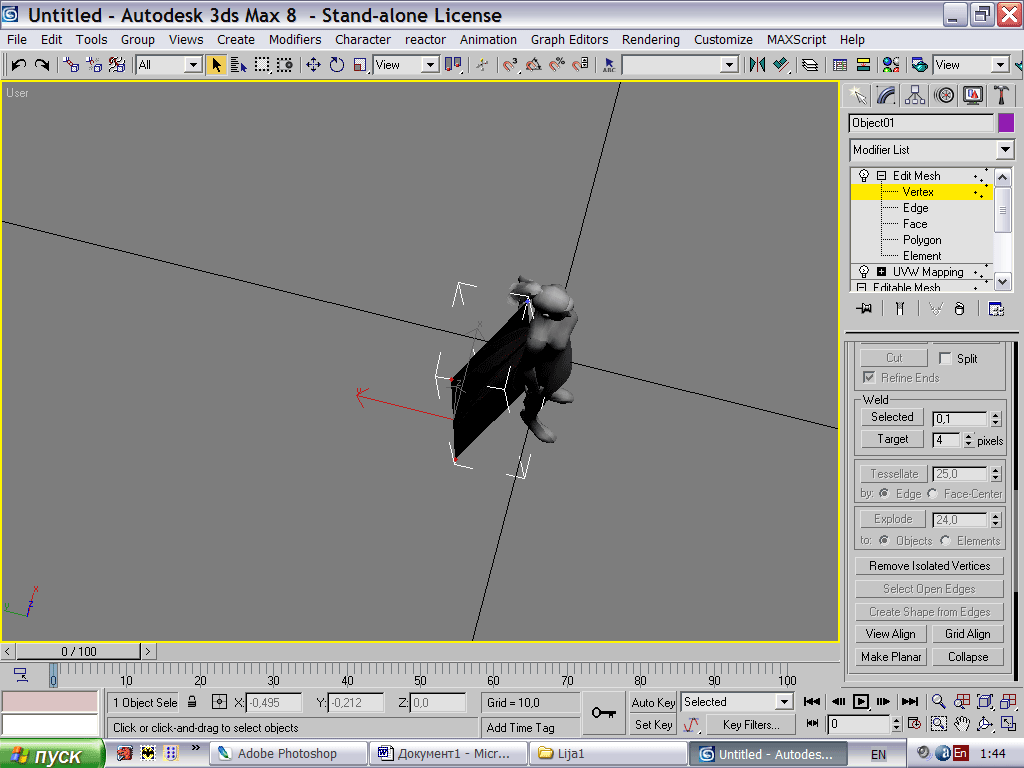
И передвигаем наружные вертексы в сторону и чуть вперёд. |

|
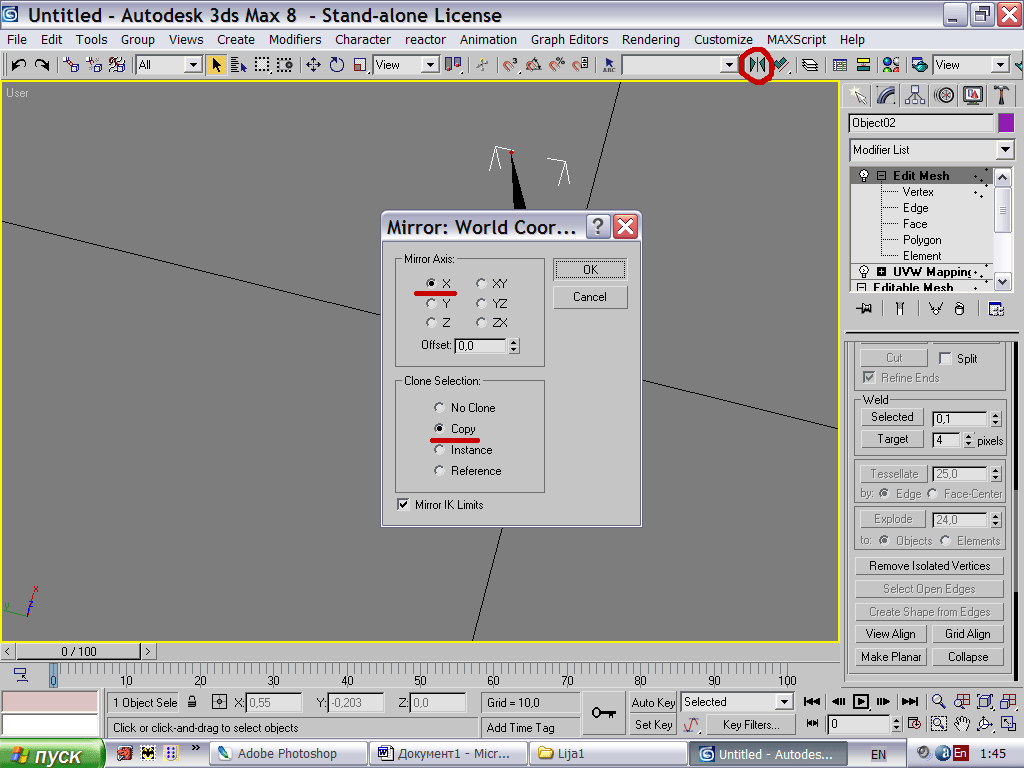
Сделаем копию крыла, нажав в меню Mirror и выбрав нужные опции в появившемся окне. |

|
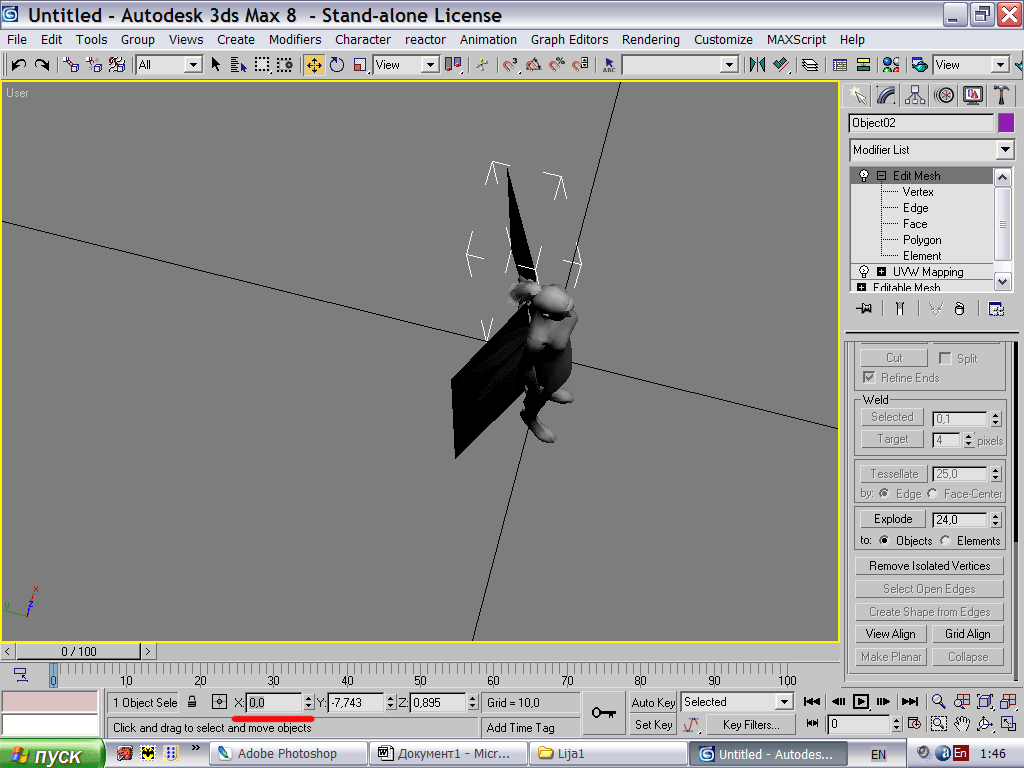
Придвинем крыло к телу точно симметрично ко второму крылу с помощью изменения цифр в панели координат по оси Х. |

|
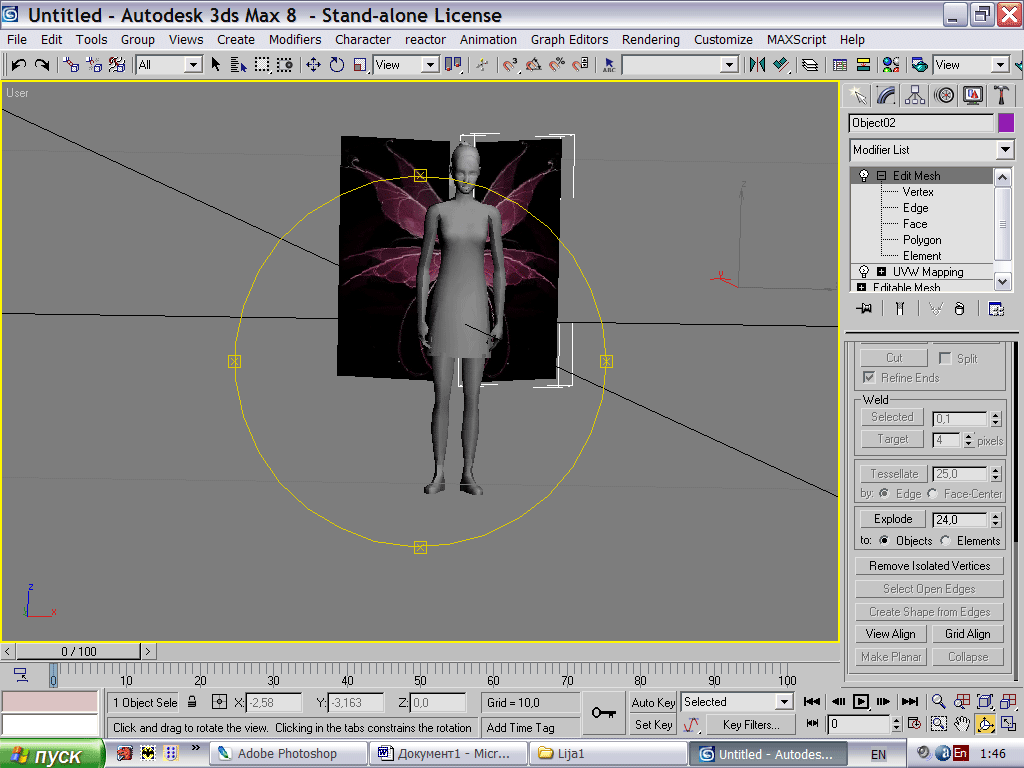
Получаем крылья. |

|
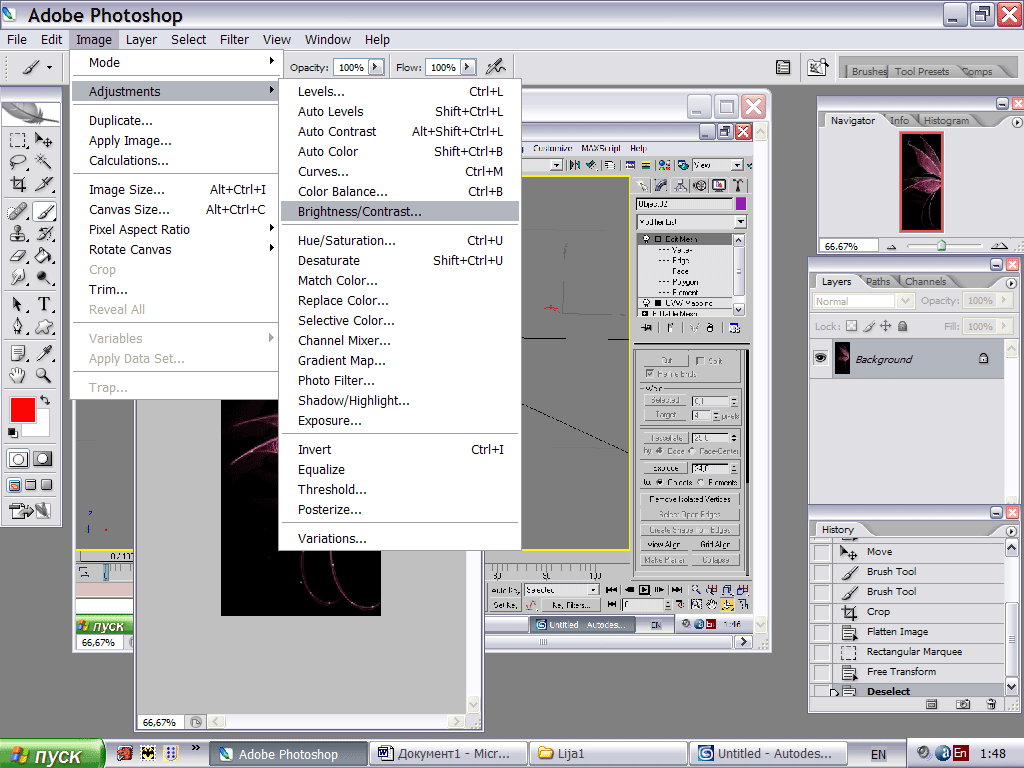
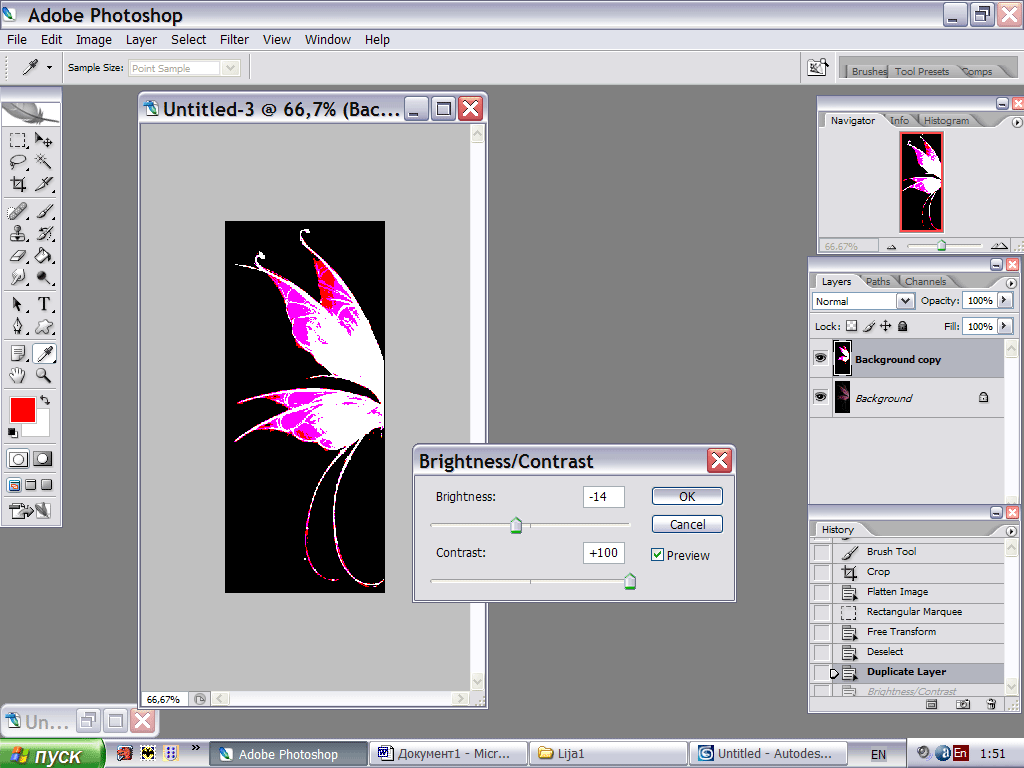
Осталось в Фотошопе сделать маску к ним. Дублируем или слой, или сам файл текстуры крыла. В меню находим Яркость-Контраст. |

|
Делаем текстуру более контрастной. |

|
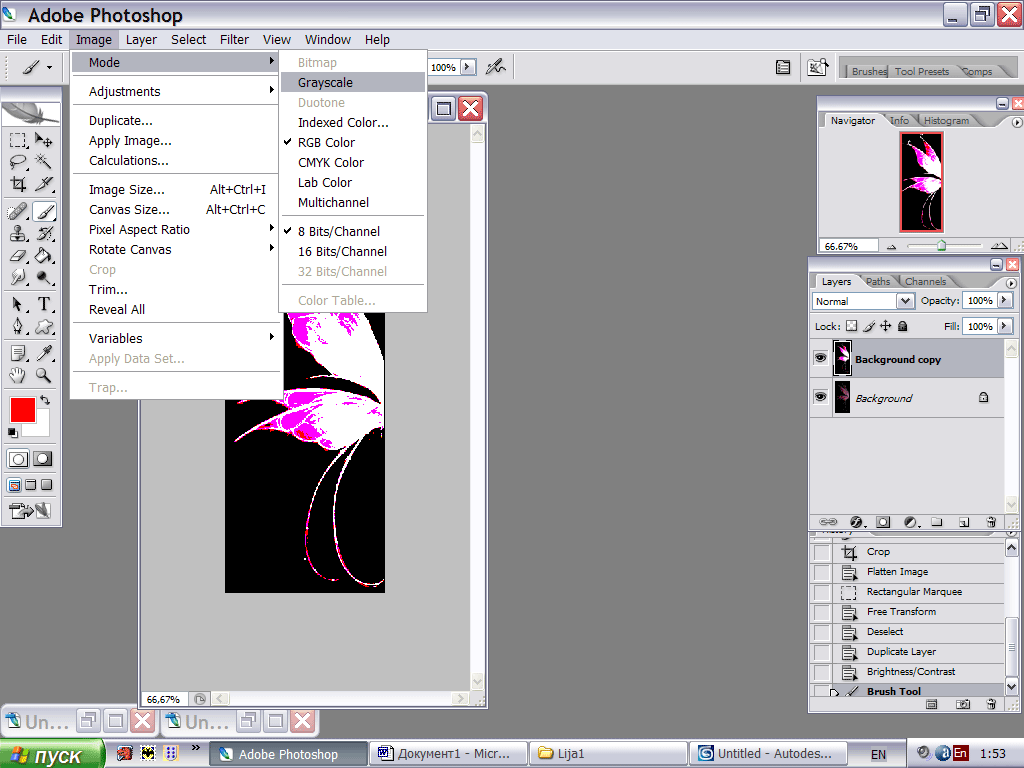
В меню находим: |

|
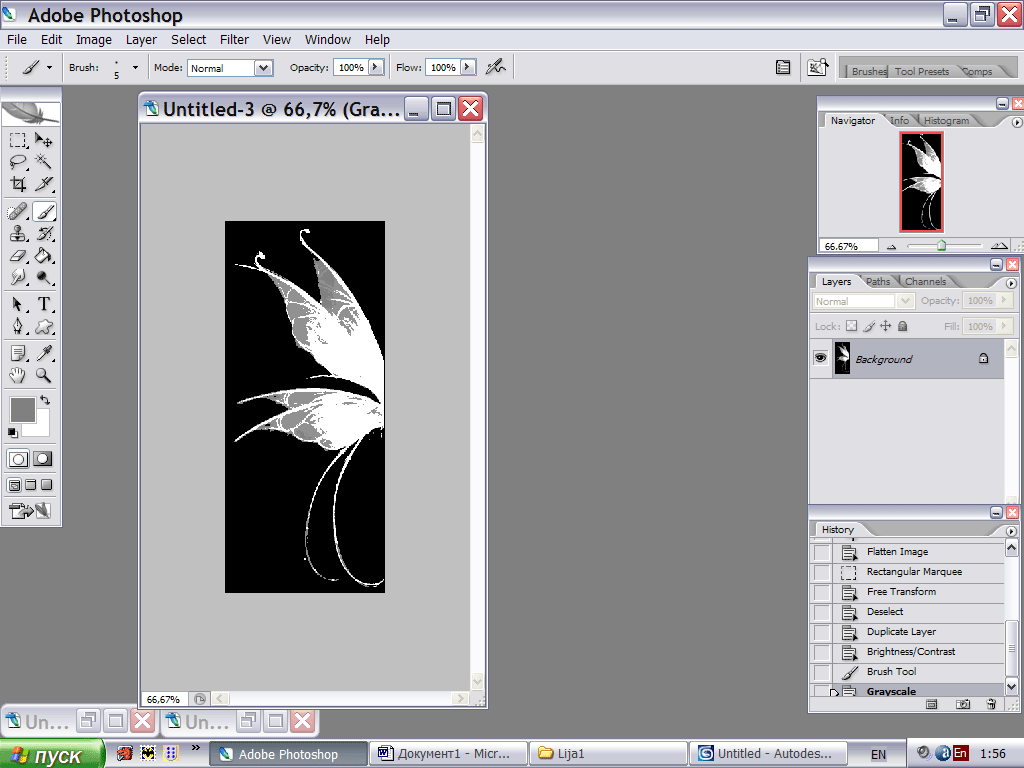
Отбрасываем цветную информацию и получаем чёрно-белое изображение. Может быть, приводить к чёрно-белому изображению вы будете другим способом, делайте так как удобнее вам. |

|
То, что получилось чёрным, в мирах не будет видно вообще, то, что закроется серым цветом, станет полупрозрачным, а белые части маски не повлияют на текстуру, она будет видна полностью. Может быть, надо немного поработать над ровностью краёв маски чёрным цветом кисти. Наверное, имело смысл выделить инструментом волшебная палочка границы изменяемых областей и уже затем повышать яркость-контраст. Мне повезло, что крылья были на тёмном однородном фоне. Если у вас светлый фон, то при изменении яркости-контраста он станет ещё светлее, и в таком случае хорошо применить Инверсию, нажав сочетание клавиш CTRL + I. Если серый цвет не нужен, то доводим яркость-контраст до нужного сочетания ещё раз. Вобщем, работа в Фотошопе это уже совсем другая история. Готовая маска на аватаре или объекте в мире имеет такое отрицательное свойство: она "затирает" собой мир по краям. То есть сквозь маску просвечивает то, что находится за ней. Если вы с этим никогда не сталкивались или не замечали, то пропустите следующую цитату и идите дальше. Если вам сей недостаток мешает, попробуйте его поправить. О том, как сделать так, что бы маска по краям не "затирала" мир, рассказывает Вортекс:
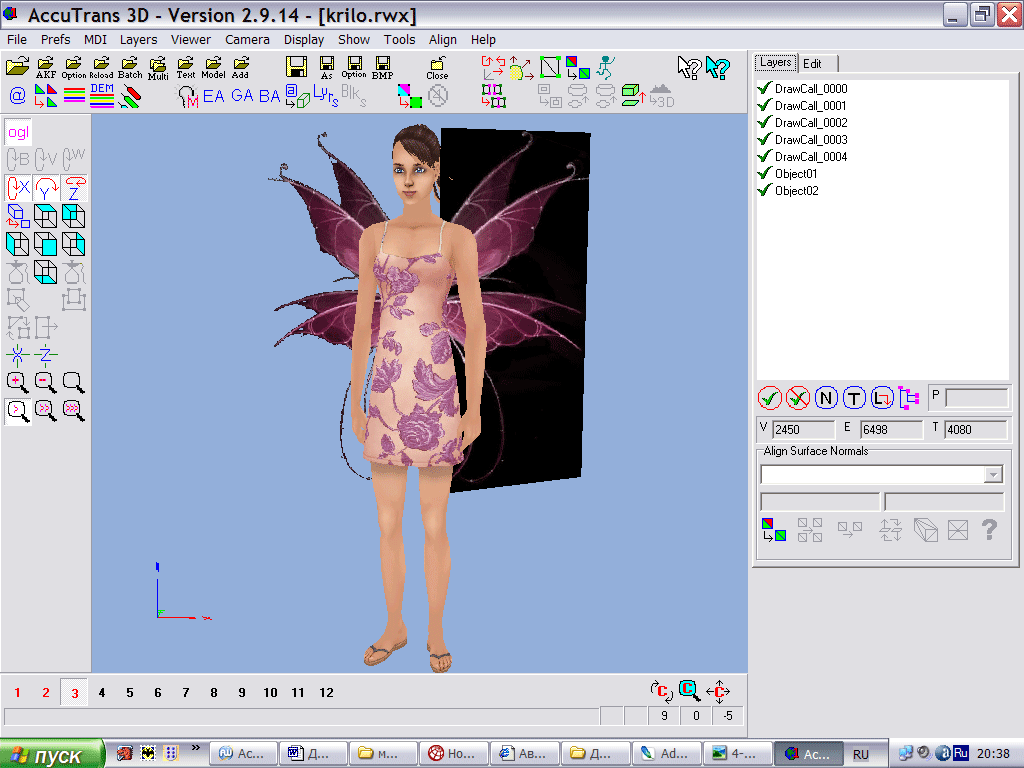
Когда грузится текстура с маской, браузер не сортирует объекты в альфа-канале. Объясняя просто - увидев прозрачный пиксел, браузер чихать хотел на тот факт, что за этим пикселом что-то еще может быть. Он создает прозрачный "туннель" вплоть до скайбокса. Это не отключаемо (это типа "оптимизация" браузера, чтобы он работал быстрее)! Но это можно минимизировать. Беда усугубляется еще тем, что натягивая текстуру и маску на модель, браузер начинает их масштабировать до размеров кратных 2, а затем уже масштабирует сам 3D акселератор. В AW4.1 повилась поддержка нескольих новых видов форматов текстур, которые не портятся при сжатии и не так сильно портятся при растяжении. Я про dxt и png. А для 3.6 можно попробовать сделать следующее: 1) отмасштабировать текстуру и маску до степени 2 (если еще не сделали); 2) размер текстуры маски сделать больше размера текстуры (например, если текстура 256x256, то маску сделать 512x512), из-за того, что маска чаще всего черно-белая и архивируется в zip, её размер должен вырасти не сильно; 3) ну и классический совет - размер объекта маски сделать меньше самого объекта текстуры на несколько пикселей (тут надо подбирать). Ветвистые деревья наиболее страдают от масок, но, например, в stagecoach'е (помните такую вселяку, куда ходили тестить 4.1), эту проблему успешно решили - деревья там очень качественные, без дырок." Вернёмся к крыльям. Сохраняем готовую маску как файл bmp и назначим её в самом конце работы в Акутрансе. Как это сделать, написано в основной части статьи. Вот одно крыло с маской, другое без: |

|
Ради интереса посмотрим готовые крылья в мире.
|
